안녕하세요 저번 시간에 아마존 라이트 세일을 이용하여 워드프레스 서버를 구축을 하는 방법을 진행을 해봤습니다. 그럼, 이제부터 본격적인 워드프레스 블로그 제작을 위한 솔루션을 제공을 하겠습니다.
워드프레스 블로그 제작은 단계별로 진행이 될 것이며 A to Z 즉, 처음부터 끝까지 기본적인 설명을 중점적으로 진행이 되니 참고 해주시길 바랍니다. 하지만 기본적인 설명이라 하더라도 완성이 된 워드프레스 블로그는 높은 퍼블리싱 완성도를 가질 수 있으니 걱정은 하지마세요
워드프레스 사이트 기본설정
워드프레스의 가장 큰 장점은 바로 프론트 페이지에서 백엔드의 기능을 일부 수행을 할 수 있다는 장점이 있습니다. 사이트 고유주소(Url), 사이트 언어 설정 그리고 몇몇 플러그인들은 htaccess 같은 사이트 어빌리티에도 접근을 할 수 있게 해주기 때문에 굉장히 쉬운 운영 난이도를 자랑을 하고 있죠
실제로 구글이나 모든 검색엔진에 유리하게 작용할 수 있는 SEO플러그인 부터 퍼블리싱을 보다 쉽게 할 수 있게 도와주는 사이트 빌더 SEO까지 다양하기 때문에 다른 블로그 플랫폼 보다 우수하며 쉽게 고 퀄리티 블로그를 만들 수 있습니다.
워드프레스 언어설정
 |
| 언어 설정 및 시간대 설정 전면 페이지 |
자신의 블로그가 될 워드프레스의 기본적인 언어 설정입니다. 외국 블로그인 경우엔 해당 나라에 맞춰 언어와 시간대를 설정을 해두시면 됩니다. 이번 워드프레스 기본 가이드라인은 한국 국적으로 운영을 하는 사람들을 위해 만든 것이므로 저의 테스트 워드프레스 사이트 또한
한국 국적으로 설정을 하고 시간대 또한 거기에 맞춰 설정을 하겠습니다.
사이트 고유주소 변경
 |
| 블로그의 사이트 고유주소 설정(URL) |
앞으로 저희가 운영을 하게 될 블로그의 사이트 고유 주소를 설정을 하겠습니다. 기본적인 SEO양식에 의거를 하여 주소(URL)은 문자열을 중심으로 할 수 있게 설정을 하겠습니다.
글 제목 보단 다른 슬로거를 이용하여 사이트 고유주소를 만들고 싶은 경우엔 사용자 정의구조에서 슬러거 설정을 따로 해두셔야 하나, 제가 추천드리는 방법은 글이름으로 고유 주소를 하는 것이 가장 무난하기 때문에 굳이 슬로거로 설정을 할 필요성은 없습니다.
기본적인 플러그인 설치
 |
| 워드프레스 플러그인 페이지 |
 |
| 플러그인 다운로드 페이지 |
워드프레스의 가장 큰 장점은 거듭 강조를 하지만 다양한 플러그인이 존재하기 때문입니다. 전문용어로 말한다면 이런 플러그인들은 "치트키"같은 성능을 자랑합니다.. 실제로 플러그인만 잘 활용을 하더라도 코딩에 익숙한 개발자들 보다 더 높은 활용도를 바탕으로 운영을 할 수 있습니다.
환쿠르에서 추천하는 플러그인은 크게 3가지입니다.
-
Elementor
Elementor는 WordPress용 강력한 페이지 빌더 플러그인으로 사용자가 쉽게 놀라운 웹 사이트를 만들 수 있습니다.
Official Site: https://elementor.com
-
Envato Template Builder
Envato Template Builder는 웹 사이트의 디자인을 향상시키기 위해 WordPress 템플릿 및 확장 기능 모음을 제공하는 다용도 플러그인입니다.
Official Site: https://elements.envato.com
-
Ultimate Post Kit
Ultimate Post Kit는 WordPress 웹 사이트에서 다양한 창의적인 방법으로 블로그 게시물을 표시하고 표시할 수 있는 편리한 플러그인입니다.
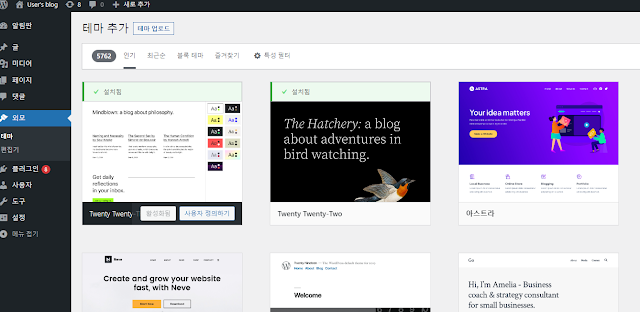
기본적인 테마 다운로드
 |
| 워드프레스 테마 관리 페이지 |
 |
| 테마 사용자 정의를 클릭하여 편집 화면으로 들어와주세요 |
테마 빈페이지 만들기
빈페이지 만들기 1번 위젯 제거
 |
| 블로그 테마 편집에 들어온 모습 |
사용자 정의를 통해 테마 편집기를 들어 오셨다면 우선적으로 위젯을 제거를 할 것입니다. 물론 위젯을 아름답게 사용을 할 방법은 있지만 그건 애드센스 승인을 받은 다음 사용하시는 것을 추천을 드립니다.
만약 애드센스를 받을 생각이 없는 브랜드, 개인 취미 블로그일 경우엔 위젯을 먼저 사용을 하셔도 무방합니다. 하지만 현재 제가 만들려고 하는 예제 페이지는 위젯이 필요가 없기 때문에 과감하게 삭제를 하겠습니다.
위젯 삭제방법
Blog > Blog Entries > Blog Entries Archives & Entries Layout 선택
빈페이지 만들기 2번 최상단 헤더 메뉴 제거
 |
| 사이트 헤더 메뉴 제거 |
최상단 헤더 메뉴 (Top Bar)를 제거를 해주겠습니다. 기본적으로 페이지를 이용한 전면 페이지로 블로그르 운영을 할 것이기 때문에 테마에서 주어진 기능 보단 직접적으로 커스터마이징을 진행을 할 것이기 때문에 과감하게 삭제를 해줍니다.
최상단 메뉴 제거
Top Bar > General > ENABLE TOP BAR
빈페이지 만들기 3번 헤더 세팅
 |
| 헤더 퍼블리싱 제거 |
기본적으로 최상단 헤더 및 로고도 저희가 직접적으로 제작을 하고 퍼블리싱을 계획을 하고 있기 때문에 과감하게 지워줍시다. 또 H1 설정이 되있을 경우엔 H3로 변형을 해주신 다음 작업을 진행을 해주시면 됩니다.
헤더 세팅
Header > General > style > Custom Header
빈페이지 만들기 4번 타이틀 제거
 |
| 헤더 세팅 페이지 |
페이지 타이틀 제거
General Options > page title > Visibility : Hide on all Devicesr
독릭접인 블로그 운영을 위한 푸터 설정 변경
 |
| 푸터 수정 페이지 |
푸터 설정
Footer Bottom을 클릭하시면 간단하게 변경이 가능합니다.
오늘은 기본적인 페이지 퍼블리싱 작업을 위해 빈페이지를 만드는 작업을 해봤습니다. 생각보다 어렵지 않죠?? 하지만 다음 페이지 퍼블리싱 작업부턴 약간의 Html,CSS가 들어가기 때문에 조금의 퍼블리싱 개념은 잡고 있는 게 좋습니다.



0 댓글